OSX 10.11 El CapitanのSafari9の開発メニューでレスポンシブ・デザイン・モードが追加へ!
OS X El CapitanのSafari9に「レスポンシブ・デザイン・モード」搭載
これはウェブサイトを製作している者にとっては便利な機能となるかもしれません!
Appleの次期OSとなる「OS X 10.11 El Capitan」に搭載される「Safari 9」の開発メニューに「Responsive Design Mode(レスポンシブ・デザイン・モード)」が追加されることがAppleの開発者サイトで明らかになっています。
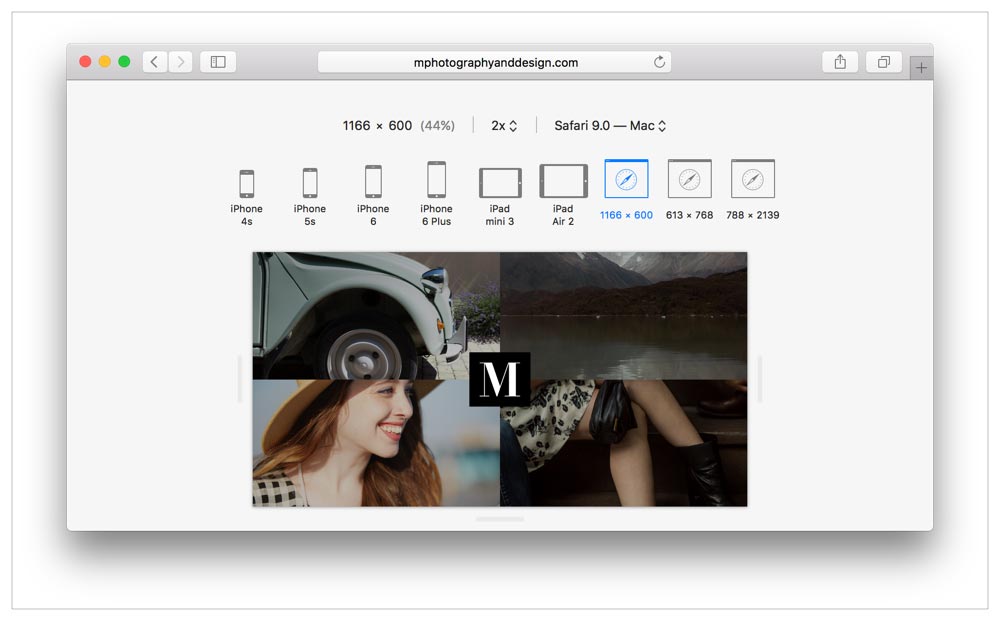
この機能を活用することでウェブサイトを製作している方はSafariから簡単にiPhoneやiPadのデザイン構成の確認を行うことが可能となります!

今までも開発メニューにはユーザーエージェントを切り替える機能は搭載されていましたが、画面の解像度まで切り替えることができず手動でウィンドウを操作してそれぞれのデバイスの適した解像度にあわせる必要がありました。
解像度とエージェントを簡単に変更可能に
しかし、OS X 10.11 El Capitanに搭載されるSafari 9のレスポンシブ・デザイン・モードを利用することでAppleのデバイスである各iPhoneやiPadの解像度やユーザーエージェントに簡単に切り替えることが可能となります。
さらに、画面を見る限りですが「@2x」などの画像を高解像度ディスプレイに対応するかしないかなどの細かい設定なども操作できるようです。これはウェブ製作者にとってはとても便利な機能となりそうです。この機能だけでも作業が捗りそうな予感がしますが、OS X 10.11 El Capitanは動作もキビキビ軽くなっているようなので期待が高まりますね!
追記:この開発メニューは本当に便利で、WEB製作をする上に置いての表示確認作業が劇的に短縮されました。iPhoneの表示に関しては若干の見え方の違いがありますが、簡単にレスポンシブデザインの確認を行うことができるので重宝しています。
